Mastering the Art of Storyboarding for eLearning
This guest post comes to us from Kevin Thorn, Chief NuggetHead at NuggetHead Studioz .
Storyboarding an elearning project comes in many forms and processes and is ultimately dictated by the project itself. To that end, storyboarding is not a rule that must be included in every project, rather a process that becomes part of the workflow.
The “art” in storyboarding does not refer to artistic talent or the graphic design elements of the project. The Art of Storyboarding is about the overall visual representation of how users will engage with an elearning project, how it will behave globally, how it will navigate, how it will integrate with interactions, and how assessment design in knowledge checks or an end of project quiz behaves. That’s a lot of moving parts! And all those bits and pieces need a plan.
Visually representing how an elearning project will flow and behave is difficult to convey in a storyboard written in MS Word or PowerPoint. Once the overall behaviors are designed, documenting that plan into another document such as Word or PowerPoint then becomes the development instructions or main storyboard.
In other words, it is very difficult to design a plan while developing. Design starts on paper away from the tools.
For projects that are linear in navigation with minimal interactions and a standard multiple choice quiz, the extra time invested in a visual storyboard may not be necessary. For projects with adaptive instructional paths, branching scenarios, complex interactions, gamification designs, or any design other than linear there is great value in mapping everything visually first.
Let’s look at a hypothetical scenario. Assuming all the front-end work has been accomplished and it was decided an elearning project is the solution. Great, now it’s time to go to work. You invested many hours into planning and writing the instruction, wrote a supporting script for a narrator, sourced images and other graphics, and wrote a 20+ page Word document. Excellent! Next, you share your design with the SME or other stakeholders. After a few rounds of review and minor edits to the content and script changes, the storyboard is approved. Yay! It’s time to put it all together. Either you open your chosen authoring tool or pass it to someone on your team, the development process begins. Finally, it’s time to share the first look with stakeholders.
Then it happens.
“That’s not what we expected.” “This doesn’t work for me.” “That should do this.” “Can we change this whole section?” But wait…did the storyboard not get approved? It did, but that single document cannot show and explain all the moving parts, especially instructional flow and navigation behaviors. To prevent those uncomfortable scenarios you only need to add one document to the plan…a visual storyboard.
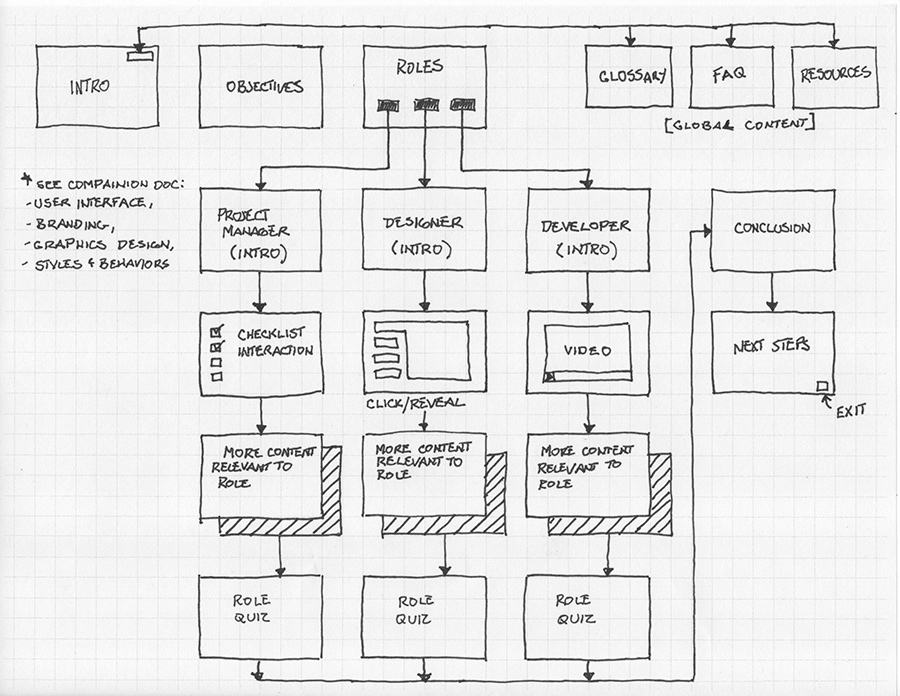
Consider the image below.
If this visual storyboard accompanied the main instructional storyboard document, would the stakeholders have a better understanding of what to expect? All of the details are in the main storyboard or other supporting companion documents. At a minimum, this visualization helps communicate the navigational flow and the conversation can identify missed opportunities or areas that may need to be considered in more depth. This simple visual can potentially prevent many lost hours in the development phase.
“I’m not a visual person.” “I don’t know how to do that.” “It seems like it will take a long time that I don’t have.” Completely understandable, but what if you were taught the fundamentals of communicating visually? What if you were given the tips and techniques to visually represent your plan as easily as it is to write your own name? Join me for a day of Mastering the Art of Storyboarding where we will start with a basic visual vocabulary. If you can sketch a rectangle, circle, a line, and arrows, you’re half way there! Those are the symbols similar to characters in the alphabet. Understanding how to write the alphabet is the first step, but you are not communicating yet because those characters need to then be assembled together in patterns to communicate different meanings – sentence structure and grammar. The same with visually communicating your elearning project design to your SMEs and stakeholders where a simple visual language assembled in logical order will help you with those design conversations.
Join Kevin at the Learning Solutions Conference & Expo this March for a full day of design thinking and lots of sketching ideas. You will walk away from his workshop with new tools and techniques to help you communicate and become more efficient in the workflow of you own elearning projects. And the benefits have long-lasting value:
• Learn how communicate visually by learning a new visual language for elearning projects
• Learn how to visually map instructional flow and behaviors
• Learn how to visually design complex interactions
• Your most powerful collaborative tool for yourself or a team designing and developing elearning.
• Used as a guide in the project management of an eLearning course.
• Course management for post-elearning archival and long-term maintenance
Register for the conference and Kevin’s workshop by clicking here to learn more!



Leave a Reply